Your Google maps polyline animation images are ready. Google maps polyline animation are a topic that is being searched for and liked by netizens now. You can Get the Google maps polyline animation files here. Get all royalty-free photos.
If you’re looking for google maps polyline animation images information connected with to the google maps polyline animation keyword, you have visit the ideal site. Our site always gives you hints for seeking the maximum quality video and picture content, please kindly surf and find more informative video articles and images that match your interests.
Google Maps Polyline Animation. Function initmap() { const map = new google.maps.map(document.getelementbyid(map), { center: This example shows our approach to animated flight paths using the google maps javascript api. The other method is by drawing another polyline on top of the other one section at a. One method is by moving an icon along the path of the polyline.
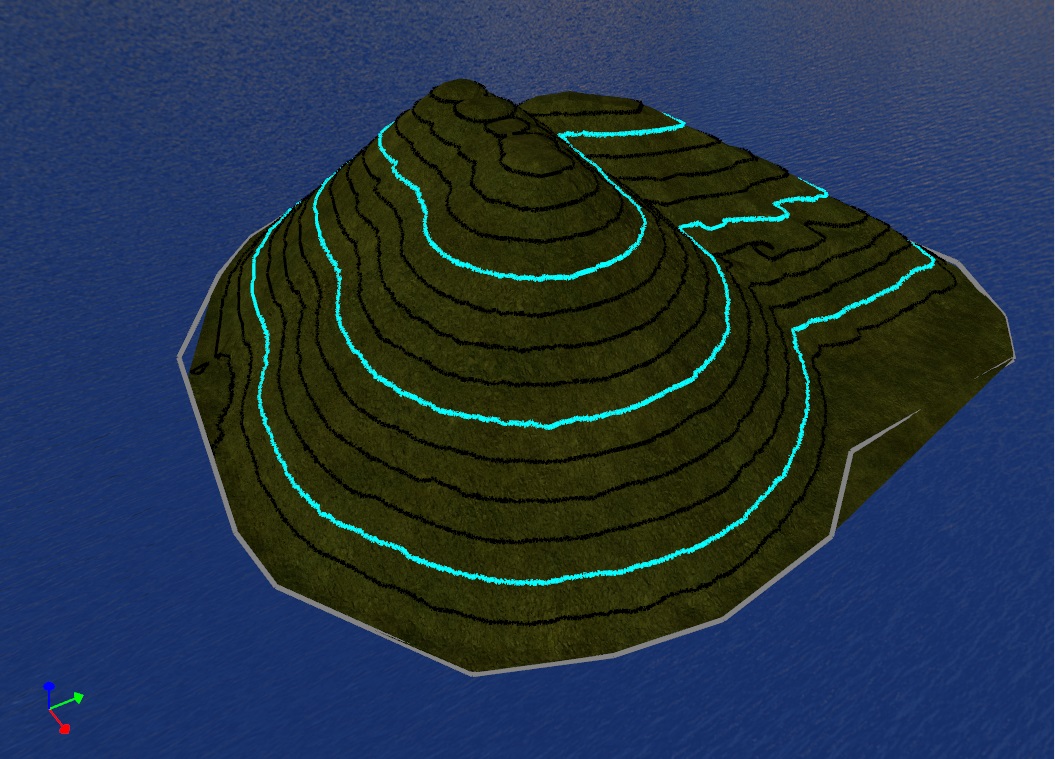
 Carlson Software Carlson Precision 3D From cgss.com
Carlson Software Carlson Precision 3D From cgss.com
Latlng (mappoints [point + 1]. This is an index of all the classes, methods, and interfaces in the maps javascript api version 3.47 (weekly channel). The other method is by drawing another polyline on top of the other one section at a. Function initmap() { const map = new google.maps.map(document.getelementbyid(map), { center: //change this to alter animation speed This demo shows two ways of showing the direction of a google maps polyline.
The other method is by drawing another polyline on top of the other one section at a.
Perfomance measuring is based on requestanimationframe method. In the code below, the stroke of the line has been changed to a one pixel wide, blue line, with 70% opacity. //add this point to the array keeping points that have already been animated to: This is an index of all the classes, methods, and interfaces in the maps javascript api version 3.47 (weekly channel). For more information, read the shapes developer guide. The other method is by drawing another polyline on top of the other one section at a.
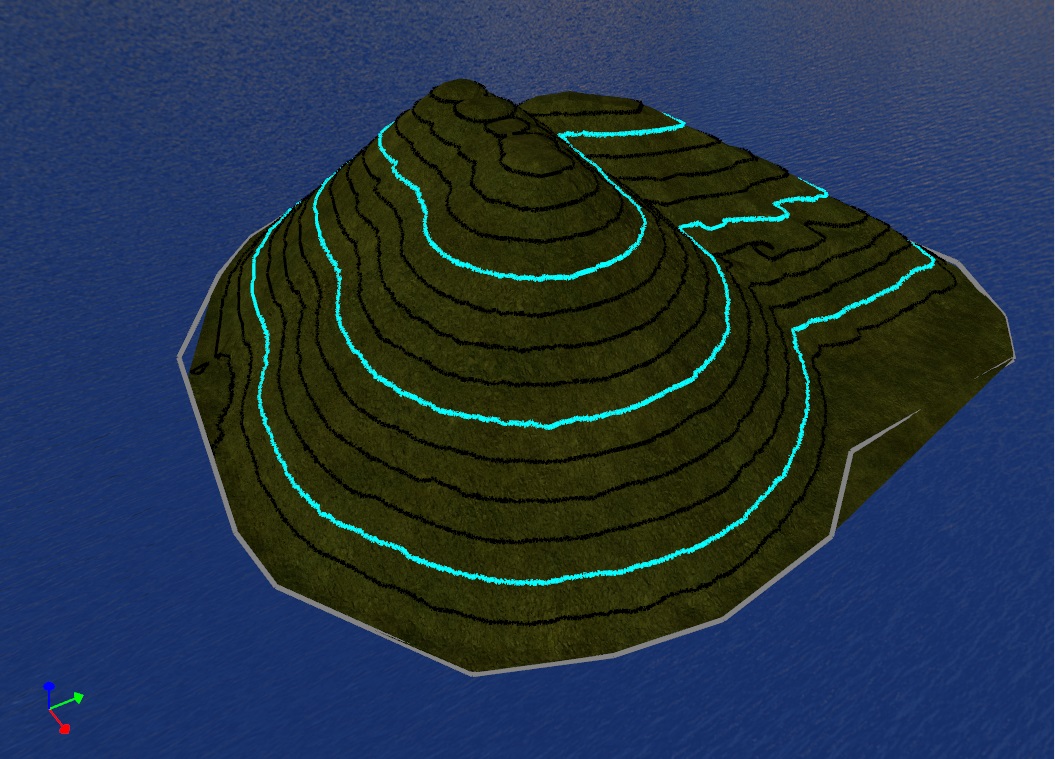
 Source: cgss.com
Source: cgss.com
Check the video on youtube.) For additional information see the release notes and versioning. This page lets me create and customize my own google map. This reference is kept up to date with the latest changes to the api. For the first step, i’ll add markers.
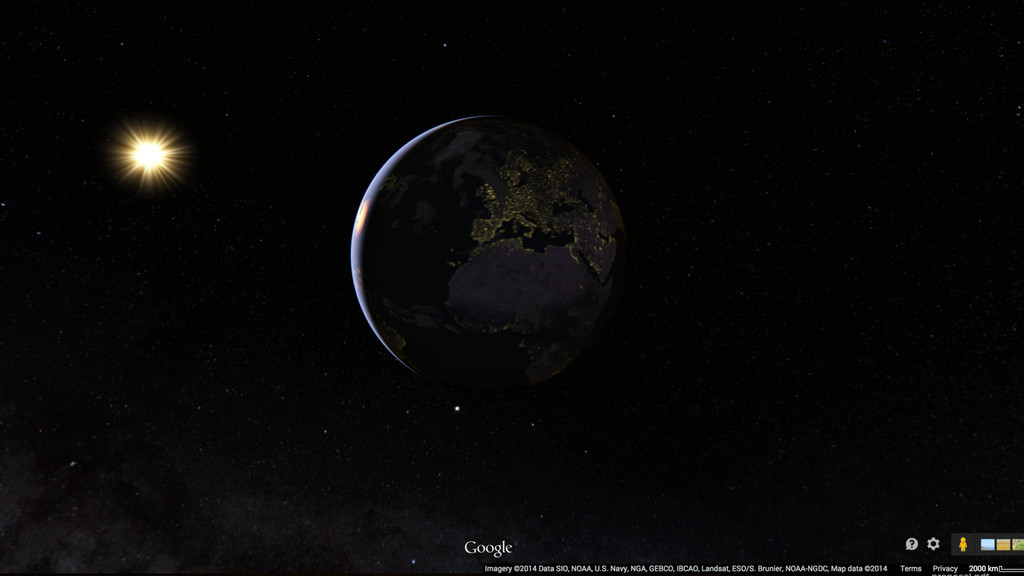
 Source: speakerdeck.com
Source: speakerdeck.com
//change this to alter animation speed You can change the color and animation time and the width of the polyline by passing : // build up a polyline of our route function animatepath(map, pathcoords) { let speed = 1000; There is nothing happening at present. I�d like to draw an animated (geodesic) polyline in google maps, a bit like this:
![]() Source: farmgirlramblings.blogspot.com
Source: farmgirlramblings.blogspot.com
For the first step, i’ll go to google my maps. This demo shows two ways of showing the direction of a google maps polyline. // add a thin red line from london to new york. The following example uses svg path notation to create a custom icon for a marker. Check the video on youtube.)
 Source: funnycat.tv
Source: funnycat.tv
// add a thin red line from london to new york. There should be a button in the appbar (possibly hidden by the debug label) that should animate the polyline. This is an index of all the classes, methods, and interfaces in the maps javascript api version 3.47 (weekly channel). // higher = slower/smoother let route = new google.maps.polyline({ path: //add this point to the array keeping points that have already been animated to:
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title google maps polyline animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





