Your Javascript hover animation images are ready. Javascript hover animation are a topic that is being searched for and liked by netizens now. You can Download the Javascript hover animation files here. Get all royalty-free photos and vectors.
If you’re searching for javascript hover animation pictures information linked to the javascript hover animation topic, you have visit the right blog. Our site always gives you hints for seeking the maximum quality video and image content, please kindly search and find more enlightening video content and images that fit your interests.
Javascript Hover Animation. The button border line animation and when hover the button background color change same to color like background border color. We used the animation property to define the animation name and duration, and keyframes let us describe how the element should move. It’s used to highlight key items on a web page and it’s a good way to enhance your site’s. To create this program (profile card ui design with hover animation).
 How To Make Custom File Upload Button in HTML CSS From codes4education.com
How To Make Custom File Upload Button in HTML CSS From codes4education.com
W3c validated htm and css codes 3d button using html5 and css3 no javascript or jquery clean, fresh, and well decorated codes all browser compatible easy to customize. Preview of css card hover animation. In this design [css animated button], there are three buttons on the webpage. All over the color is dark. Libraries like gsap and framer motion and react spring have sprung up to help us add motion to the dom. If you liked this article javascript text animation examples, you should check out this one with best background animation examples.
After creating these files just paste the following codes in your file.
If you liked this article javascript text animation examples, you should check out this one with best background animation examples. The most fundamental and critical piece, though, is the humble css transition. I did it by simply removing it from all. All over the color is dark. A new way to hover images. Also reflect the color when button hover.
 Source: codes4education.com
Source: codes4education.com
The world of web animations has become a sprawling jungle of tools and technologies. A rotated 3d like letters and image hover effect for a menu based on the animation seen on one up studio. ﷽ online tutorials is a channel for learning complete responsive website design, creative css animation and hover. 3d letters menu hover effect. Freezeframe.js is a library that pauses animated.gifs and enables them to animate on mouse hover / mouse click / touch event, or with trigger / release functions.
 Source: bashooka.com
Source: bashooka.com
This might be the perfect effect for gaming platforms and product landing pages. We also wrote about similar topics like 20+ css 3d button examples, 15+ best css paper animation, css border animation examples, 25+ css glowing effect, css button hover animation, and many more. This might be the perfect effect for gaming platforms and product landing pages. Compile the code for development and start a. All over the color is dark.
 Source: codes4education.com
Source: codes4education.com
A rotated 3d like letters and image hover effect for a menu based on the animation seen on one up studio. Javascript library to draw and animate images on hover. See this video preview to get an idea of how this neumorphism card hover effect looks like. When you hover on the card, it moves with a smooth transition. All over the color is dark.
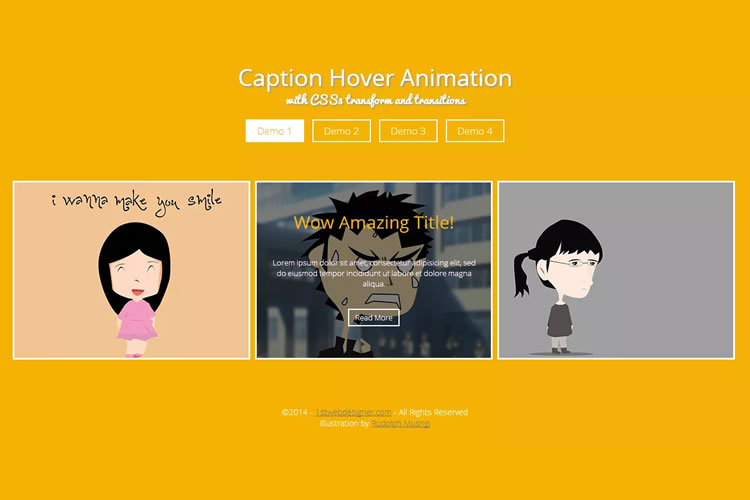
 Source: 1stwebdesigner.com
Source: 1stwebdesigner.com
This might be the perfect effect for gaming platforms and product landing pages. First, create an html file with the name of index.html and paste the given codes in your html file. Also reflect the color when button hover. If you liked this article javascript text animation examples, you should check out this one with best background animation examples. The button border line animation and when hover the button background color change same to color like background border color.
 Source: codes4education.com
Source: codes4education.com
This time we used new properties like animation and keyframes. Today we will go into the examples of beautiful effects for buttons in websites built with html, css, javascript! All over the color is dark. Also reflect the color when button hover. To create this program (profile card ui design with hover animation).
 Source: bashooka.com
Source: bashooka.com
First, create an html file with the name of index.html and paste the given codes in your html file. You need to get the entire nodelist of the elements selector, use el.queryselectorall() then run the nodelist through a loop and place your function in an eventlistener.since you want to remove the active class, there are multiple ways to do this. First, create an html file with the name of index.html and paste the given codes in your html file. We also wrote about similar topics like 20+ css 3d button examples, 15+ best css paper animation, css border animation examples, 25+ css glowing effect, css button hover animation, and many more. While original hover animations may appear to be complex, developers may efficiently use css3 and html5 scripts to create lightweight versions.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title javascript hover animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.